I think Jetbrains makes great products. Some people may believe that I am biased towards Eclipse, but I think Intellij is a solid IDE, and I use TeamCity on a daily basis. That said, it seems WebStorm 6 is a black sheep of the bunch.
While Webstorm claims to be a modern IDE for javascript and web development, it doesn’t offer that much more over editors like Sublime Text. Lets see why:
File Watchers
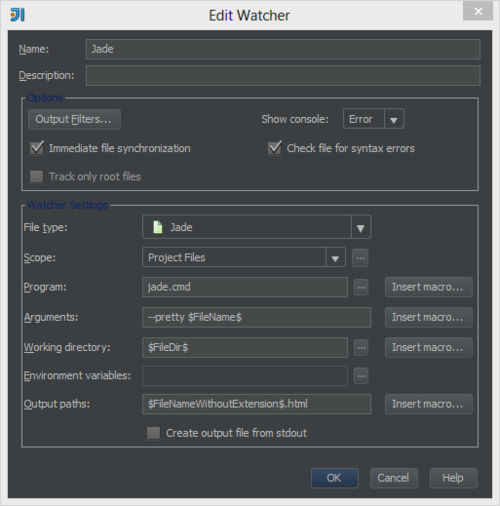
This is the part of Webstorm that icks me the most. ’File Watchers’ in Webstorm are where you specify the location of your various coffeescript/typescript/etc compilers, along with command line arguments. The compilers are then invoked each time the source file is modified.

The reasoning behind this functionality is that there are too many technologies in the web development world, like coffeescript, typescript, less, sass, etc, that Webstorm cannot ship with the compilers for all of them.
This is horseshit.
Webstorm already has full syntax coloring, auto completion, debugging, hell even auto detection of frameworks, and you are telling me they cannot ship with the compiler for those languages! There are tons of much smaller, indie projects that already do that. Why cant Webstorm, which is made by a huge company like Jetbrains?
Lets say you want to say write a Jade file.
- You cant just do that out of the box. You first have to download the compiler and configure Webstorm to tell its location.
- Webstorm will prompt you to check in that config file in your source control. This will cause all storms of problems across platforms. For example, in windows, the jade command is invoked by
jade.cmd, while on Linux/Mac it is simplyjade. So that config file will have to change on every platform and atleast one set of platform people (say the Windows guys), will have to agree not to check in their config file since it will clash with the people who work on Mac. - There is also the fact that since the compiler is now invoked externally by Webstorm, you will see a console window popup every time you type an open bracket
(in your editor, since the Jade compiler will see that as an error and flag it until you hit the close bracket)key. So you will constantly see the console window annoyingly pop up and down while you edit your file.
No knowledge of concatenated Javascipt
Its 2013, people dont write all their Javascript in one file anymore. Yet Webstorm fails to acknowledge that fact.
The auto completion, warnings, debugger are rendered useless by the fact that Webstorm doesnt know that I did infact declare the variable in a different file.
Useless Debugger
While Webstorm indeed allows you to sourcemaps (generated manually by using File Watchers, not out of the box) to debug your application, again it is rendered useless due to no knowledge of file concatenation.
For example, while my code is in line 20 of file foo.coffee, after concatenation it will probably become line 240 of xyz.js. This renders the Webstorm debugger useless and you will find yourself resorting to the Chrome debugger eventually.
No knowledge of Grunt/Bower
The above problems could be solved if Webstorm had some knowledge of Grunt, but again Webstorm refuses to even acknowledge the existence of either Grunt or Bower.
Poor TypeScript support
TypeScript support is indeed advertised on Webstorm’s site, however that is bullshit.
- You cant just install Webstorm and start working on TypeScript. No, you have to manually download the compiler and configure a file watcher to start compiling it.
- Not only that, the supported version of TypeScript is 0.8, which is not supported by Microsoft anymore. I tried downloading the EAP of Webstorm 7 to use typescript 0.9, but the typescript support there was so crazy buggy that it was useless.
As a contrast, the free, open source Eclipse TypeScript plugin does indeed work out of the box after installation and supports the very latest version of TypeScript, without having to make you wait half a year for it.
No real AngularJS support
While there is an AngularJS ‘plugin’ for webstorm, it is as good as non-existent.
Apart from crashing a ton, all it does is offer code completion of the built in angular directives while typing your html. Not exactly earth shattering.
'Real’ AngularJS support would mean WebStorm recognizing:
- What a
scopeis - Declaration of custom directives
- Recognizing and offering auto completions on injected services like
$http
But WebStorm does none of that. Heck it cant even recognize that your AngularJS app is split in more than one file at this time.
Conclusion
At this time, Webstorm is really no better than a text editor like Sublime Text. Things like File Watchers make it seem like a 90s editor. It has no real support for modern Javascript build tools and fails to recognize how large Javascript applications are written in real life.