I think TypeScript is the most important thing to happen to Javascript yet. All of the frontend of DripStat is written in TypeScript. So a good cross platform TypeScript IDE is important to me.
I have previously written about how weak WebStorm is, especially given the high quality of the rest of Jetbrains’ products. However, I have waited for a long while to write this for a couple reasons:
TypeScript wasn’t at 1.0 yet
WebStorm 8 was right around the corner.
Now that TypeScript is at 1.0.1 and WebStorm has released 2 revisions (at version 8.0.2 now), I think its high time we see how good WebStorm’s support for TypeScript really is.
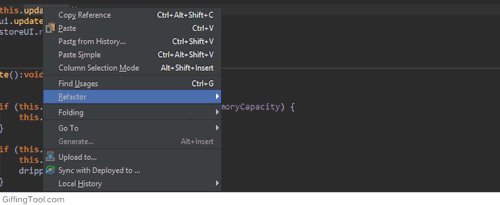
1. Refactoring that screws up your code
This is the worst for me because in this case using the feature of your IDE actually results in your code being incorrect. Its one thing to not have features/buggy features in your product, but another to fuck up your user’s code. The fact that Jetbrains has not bothered to fix it doesn’t give me hope that they care about TypeScript. Some examples:
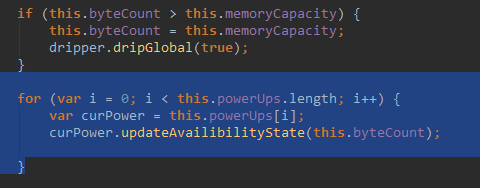
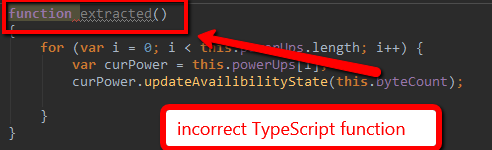
Extract method


Extracting a method always creates an incorrect function definition. It creates a javascript function instead of a TypeScript function This is 100% reproducible.
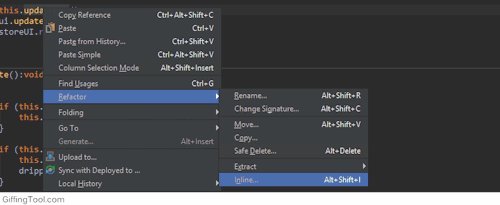
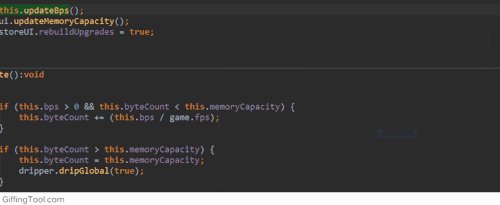
Inline

This quite literally does nothing …
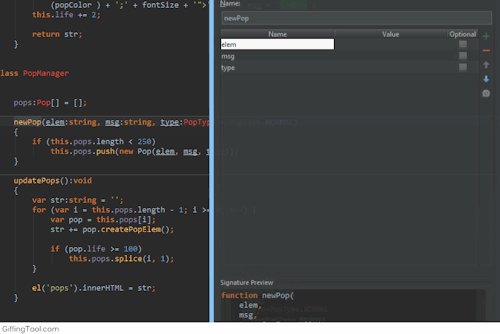
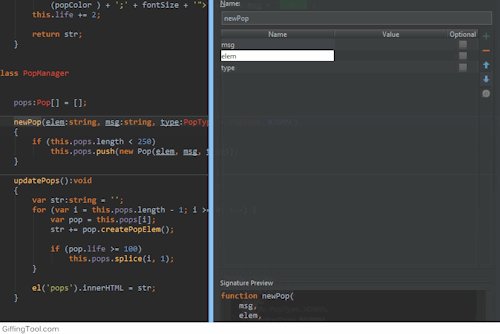
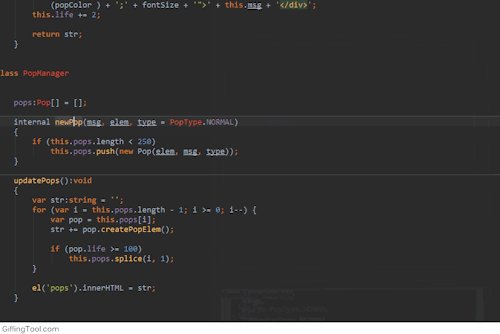
Change Signature
 This puts a weird
This puts a weird internal text next to your function, which obviously is incorrect code.
All these refactoring bugs are 100% reproducible and of course these are just a few examples. If Jetbrains doesn’t want to support these refactorings, it should just remove them from the available options. There is no excuse for screwing up people’s code.
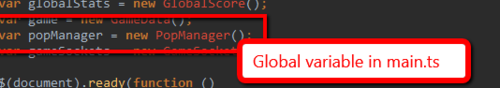
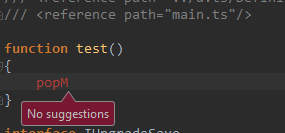
2. Code completion cant even detect globals
A global variable declared in a file, when referenced in another file is not available in the code completion list


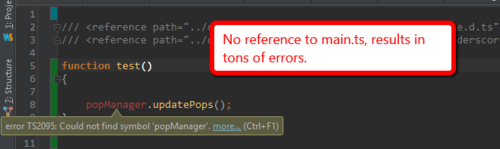
3. No auto referencing
Both Visual Studio and Eclipse TypeScript plugins will detect the typescript files in a project and automatically make the symbols of each file available in other, regardless of whether its manually referenced or not. This is needed because while you may have the code split across files, during the build stage you may end up concatenating those files, thus not needing to manually reference each file.
Webstorm however will just mark your file full of errors if you don’t include all the files that are referenced in each file.

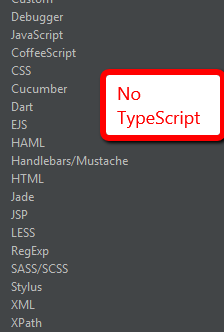
4. No Syntax coloring option
Yes, you read that correct. There is no way to change the highlighting of your TypeScript code!

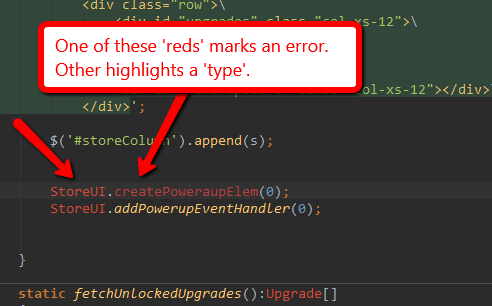
My Webstorm highlights class names with red. Red is also what Webstorm uses to highlight incorrect symbol names in your code.

Thus scrolling through code I now have no idea whether the red I see is correct code or not.
Related bug
Its only about 17 months old…
http://youtrack.jetbrains.com/issue/WEB-2073
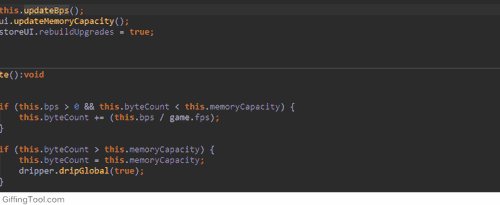
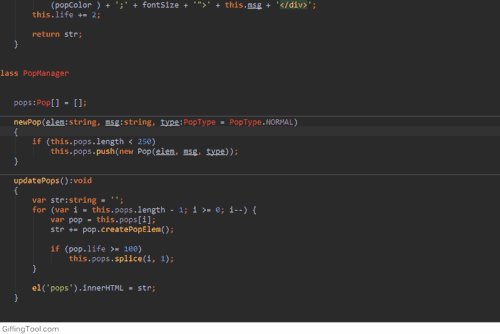
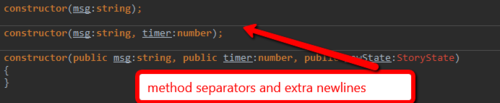
5. Editor wont recognize method overloads
The editor does not understand method overloads.

As you can see in the image, the method separator line is shown for each of the oveloads (it should just one for the entire constructor, including overloads). This means when you tell Webstorm to format your code, there will be extra newlines between the overload definitions, thus screwing up your formatting.
6. Slooow compilation
In Visual Studio, I just save the typescript file and the corresponding javascript is generated instantly. There is no build progress indicator and its not needed either. Its so fast it could probably show the generated Javascript as I type.
WebStorm is a different story however. The same file when saved will show a progress indicator at the bottom for many seconds showing the file being compiled.
Maybe its because they use the awful File Watchers, instead of a more integrated system. But either way, the end user experience and speed of development is highly impacted due to the slow build time.
Conclusion
WebStorm’s support for TypeScript is close to non-existent. Heck, you cant even change the syntax highlighting! While TypeScript is designed to make Javascript be useful inside an IDE, WebStorm’s highly buggy support makes you not want to trust it for anything. This is specially true after you have seen it screwing up your code after refactoring.
Bottom line, if you are using TypeScript, don’t use WebStorm. Eclipse remains the only usable multi-platform TypeScript IDE.